Cyclists Route Builder App - UI/UX Project

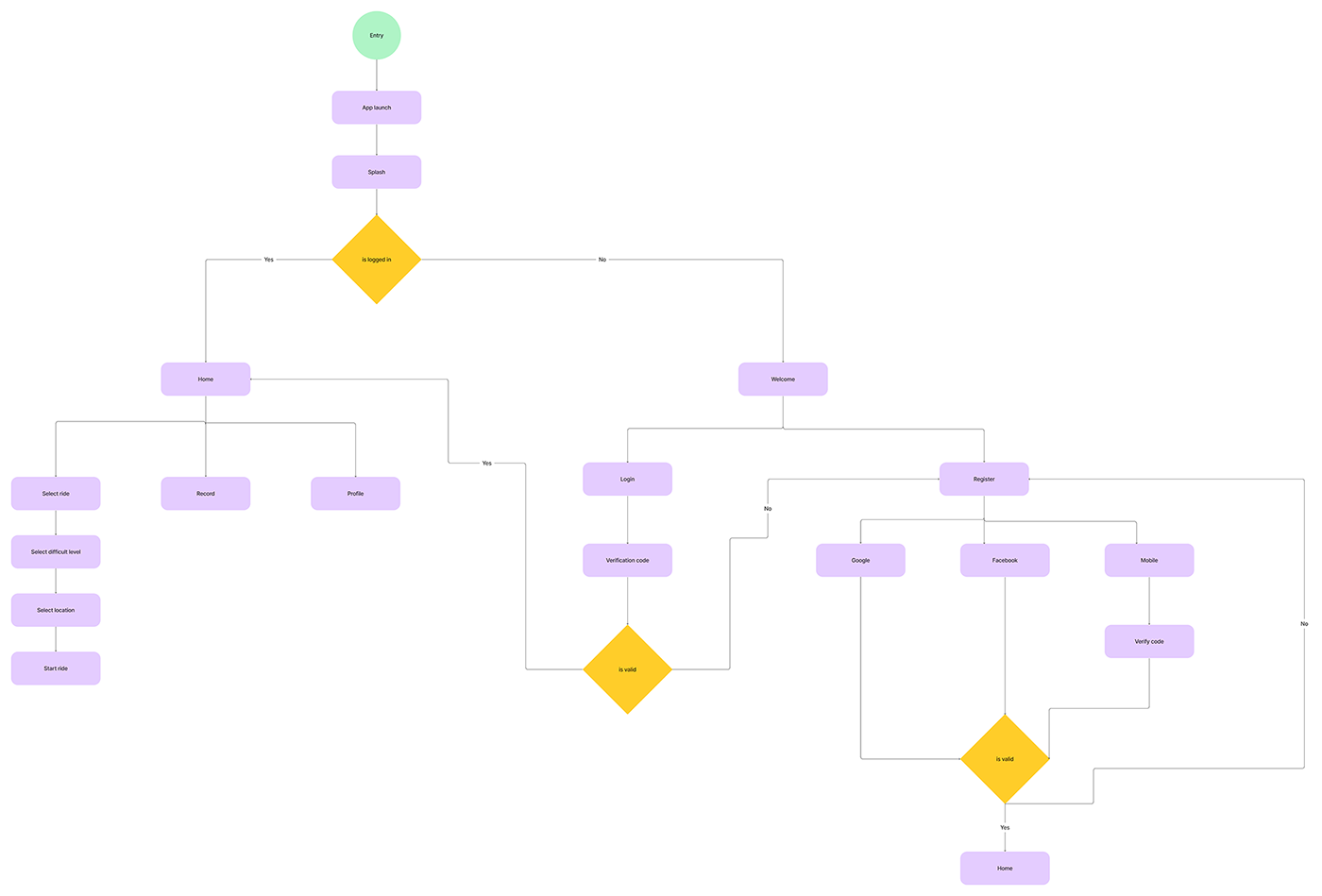
information architecture
cyclists route builder
cyclists route builder
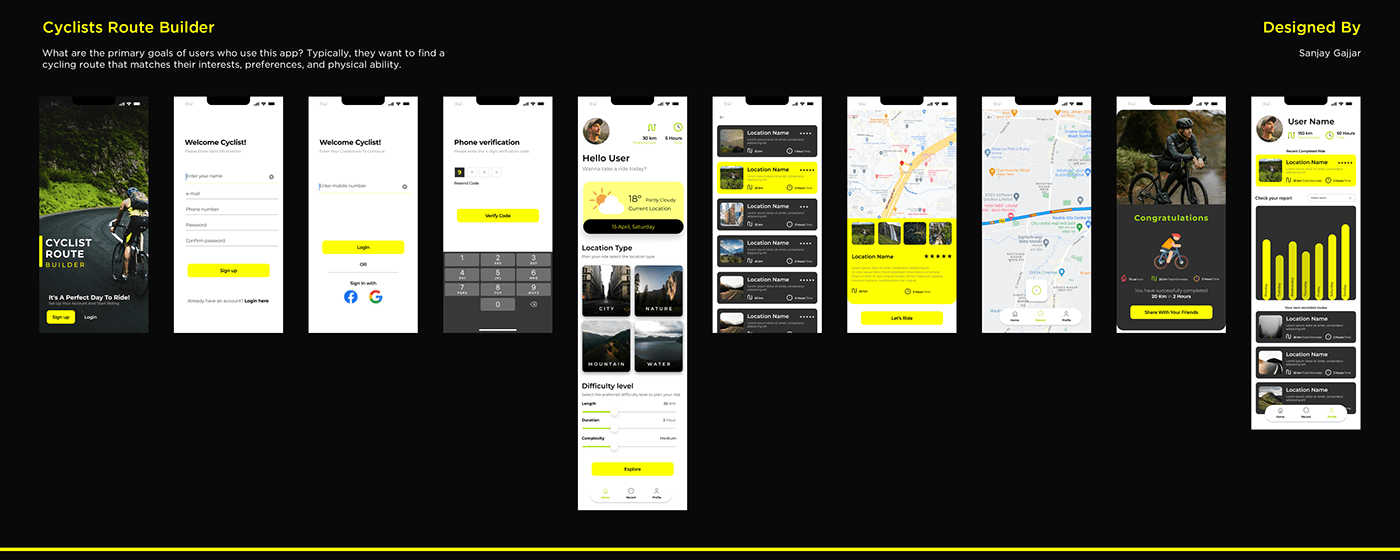
User Goals: What are the primary goals of users who use this app? Typically, they want to find a cycling route that matches their interests, preferences, and physical ability.
Information Hierarchy: How can we structure information in a way that makes it easy for users to find what they need quickly? We can do this by organizing information into categories, subcategories, and filters.
Navigation: How can we create a navigation system that is easy to use and intuitive for users? We can use familiar navigation patterns like a menu, tabs, or buttons.
Search: How can we make it easy for users to find what they're looking for? We can provide a search function that allows users to search for routes based on keywords or specific criteria.
Based on these considerations, the information architecture can be used for the
mobile app:
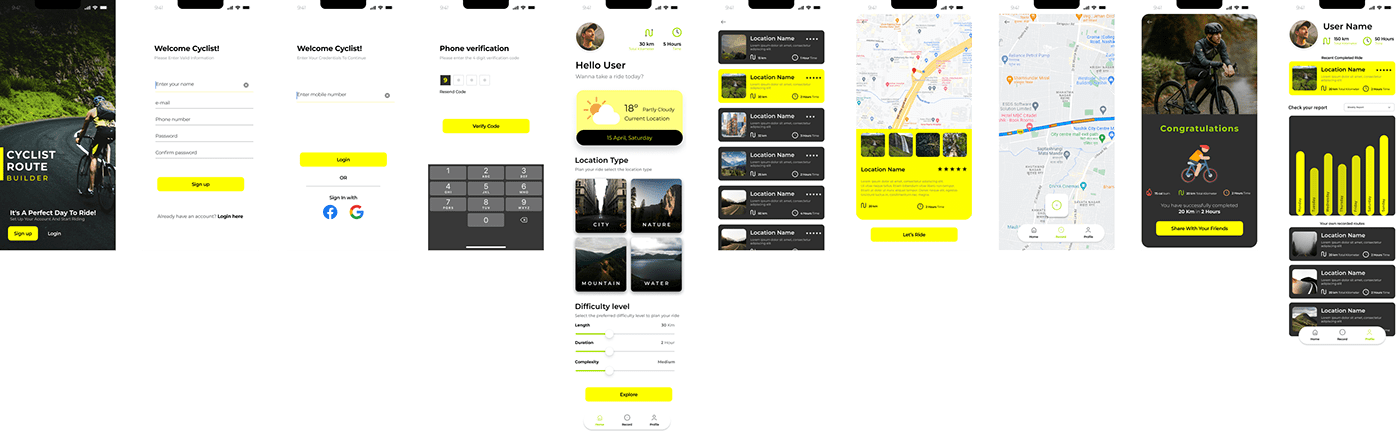
Home screen: The home screen of the app can have options for users to choose from four categories of routes (city, nature, mountains, water), length, duration, and complexity. Users can also see their recent searches and saved routes on this screen.
Category screen: After selecting a category, users can see a list of subcategories or types of routes (e.g., scenic, challenging, beginner-friendly). Users can select one or more subcategories to filter their search results further.
Own route: If users prefer to search or record the routes so they can make there own route.
Profile screen: Users can create a profile to save their preferences, own routes, and track their progress over time.
cyclists route builder

Hi-Fi App
cyclists route builder
cyclists route builder